Simple Responsive Analog Clock Using HTML, CSS & JavaScript ...
Hello there, Let's create a simple responsive analog clock with the help of Html, CSS, and JS.
Working Link: Link
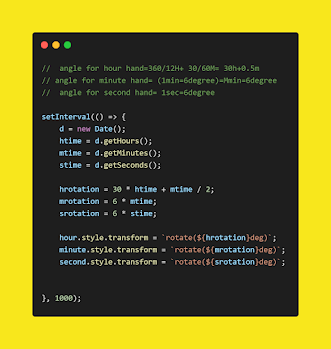
Created a simple HTML file containing a class container for the clock and that container consist of three divs for each hand. In the CSS file I used png image for clock structure, then set each hour, minute, and second hand at its correct position with the container with a position as relative. Now to make it real-time working I used the setInterval method [ The setInterval() method calls a function or evaluates an expression at specified intervals (in milliseconds) ] which gonna execute for 1000 milliseconds. For each hand to find the angle of rotation use the following basic calculations and using transform CSS property we have to rotate them by origin as the bottom.
angle for hour hand==> [ 360/12H+ 30/60M ] ==> 30h+0.5m
angle for minute hand==> 1min=6 degree
angle for second hand==> 1sec=6 degree
A reference I used for this one: Video
To create clock without png image check out the following article: Link